前言
使用jsDelivr全球化免费cdn加速 配合github项目库即可托管你的图片、视频、文件或其他资源全球加速提供给用户进行访问,实现零成本云图床和云存储。
github的资源国内不可访问?没关系,我们还有jsDelivr全球免费CDN加速来帮助!
通过本文教程可以将资源类文件如图片、视频、文件等上传资产托管到github仓库内,然后通过jsDelivr连接到github项目库的文件,零成本建立云图床,云仓库,云存储,并进行全球cdn免费加速!
选择Github项目库的理由
- 零成本: Github 项目库 集成在 Github 中, 更新文件上传,资源更新自动重新获取, 使用非常方便
- 零限制:Github 项目库没有明确禁止的内容限制,开放及自由,你可以部署你的任何内容的文件
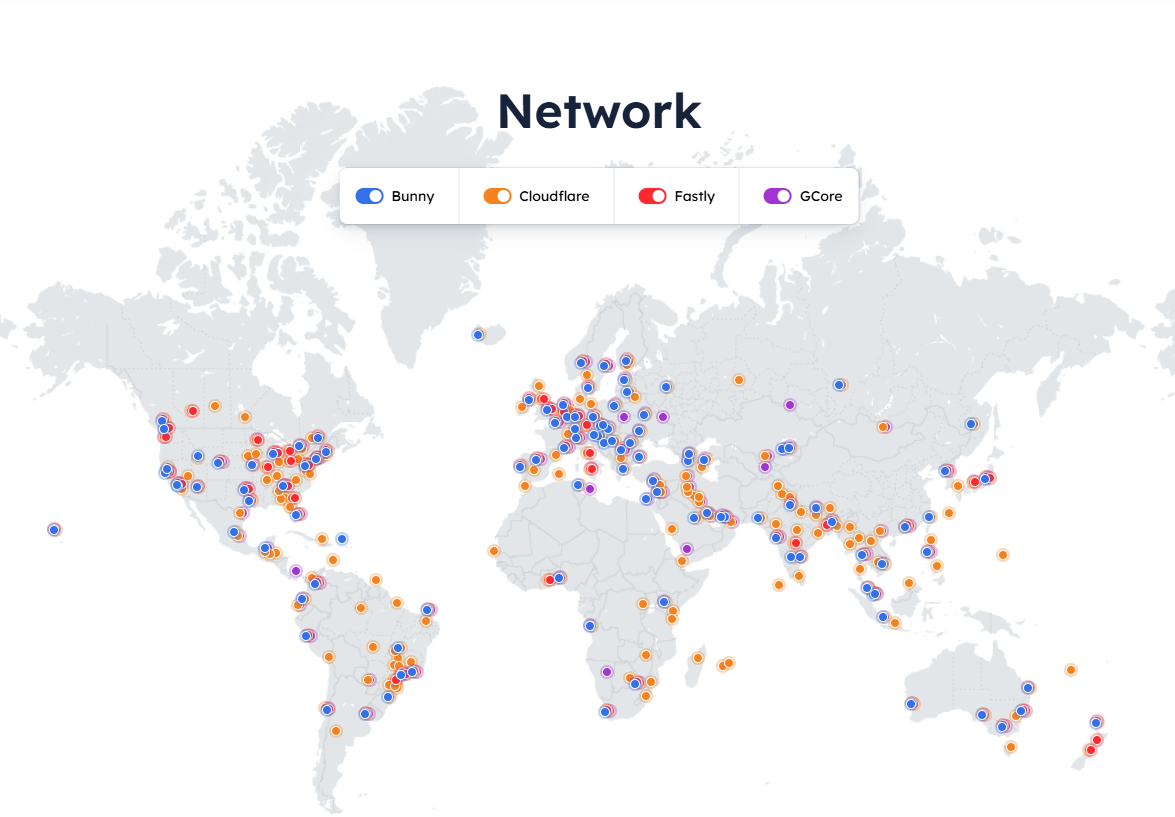
- 全球访问:jsDelivr自带的CDN免费加速,支持全球节点访问
- 上云:github项目库中国大陆无法访问?可以通过jsDelivr进行加速
准备工作
- Gtihub账号。自行注册:https://github.com
- Github在访问及注册登录使用过程可能需要 科学上网
Github 默认显示为英文,如果你看不懂英文,可以使用网页翻译 或浏览器插件 “沉浸式翻译” 自行将网页英语翻译为中文方便理解。
本文演示在中文界面下如何把图片、视频资源上传到github免费提供的项目库,并通过jsDelivr免费加速全球访问你的文件
本文演示在中文界面下如何把图片、视频资源上传到github免费提供的项目库,并通过jsDelivr免费加速全球访问你的文件
声明
1、本站资源除代售外,均采用 赞助积分制、会员免费制、用户登陆免费制进行资源获取,用户投稿代售、创作即可收益至账户余额提现。
2、本站部分付费资源由于市场时效和更新原因,实际价格变动(降价或涨价) 但网站未第一时间更新,可咨询客服进行询价咨询。
3、赞助积分1元(CNY)=1积分,积分可通过注册登录/签到/充值获取,连签奖励更高,充值优惠折扣。开通会员尊享免费资源和折扣权益。
4、本文所涉及内容仅用于个人学习、测试及研究使用,切勿用于任何商业用途,如因违规商用或非法用途产生任何法律纠纷本站均不负责!
5、本站资源除标明 原创 外均来自网络采集或转载,版权归原作者所有,如侵犯到您的权益请联系我们删除。更多:《免责声明》
6、本站资源大多无解压密码,如遇资源需要解压密码,无特殊说明均为:oaima.com
THE END










暂无评论内容